日志
随机点了几个坛友的空间,感觉阅读体验有点差,随即做了点CSS修改 ...
热度 100 ||
大部分情况还是因为感觉他们有点过度装修,而导致了更差的阅读体验吧。
这种情况一般不太好要求他们去修改,那就自己动手吧?
主要是用到了 Stylus 这个扩展程序,Firefox 和一众基于 Chromium 的浏览器都可以安装。
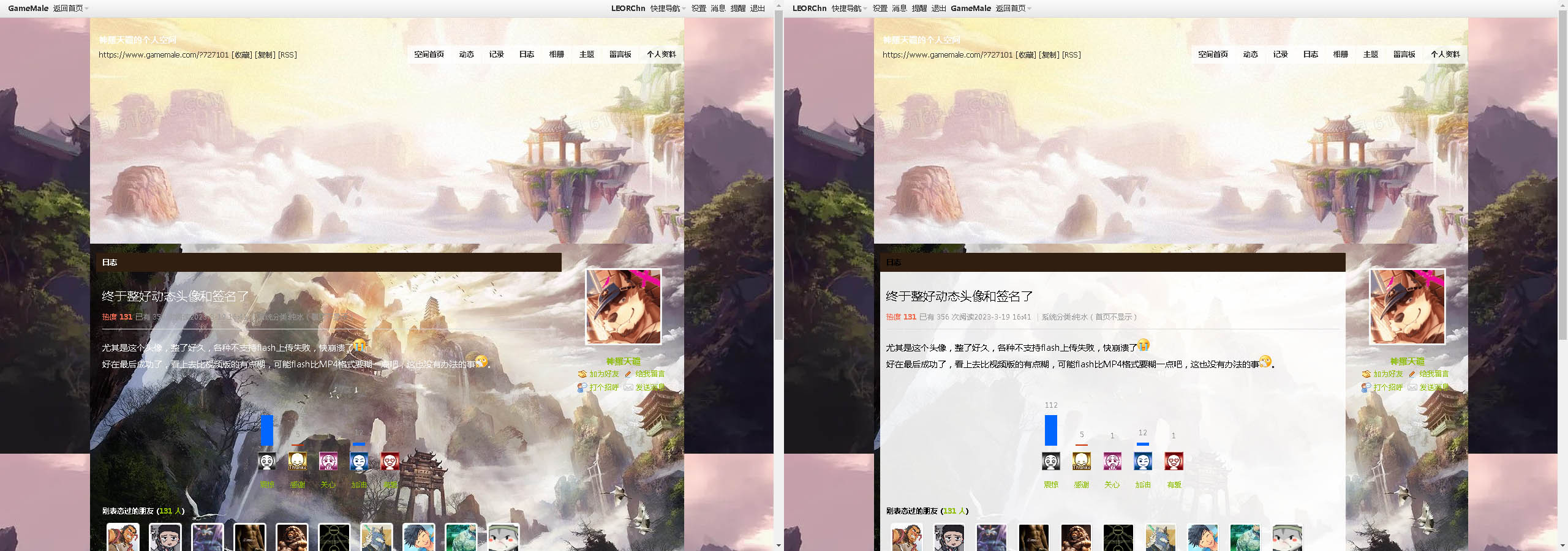
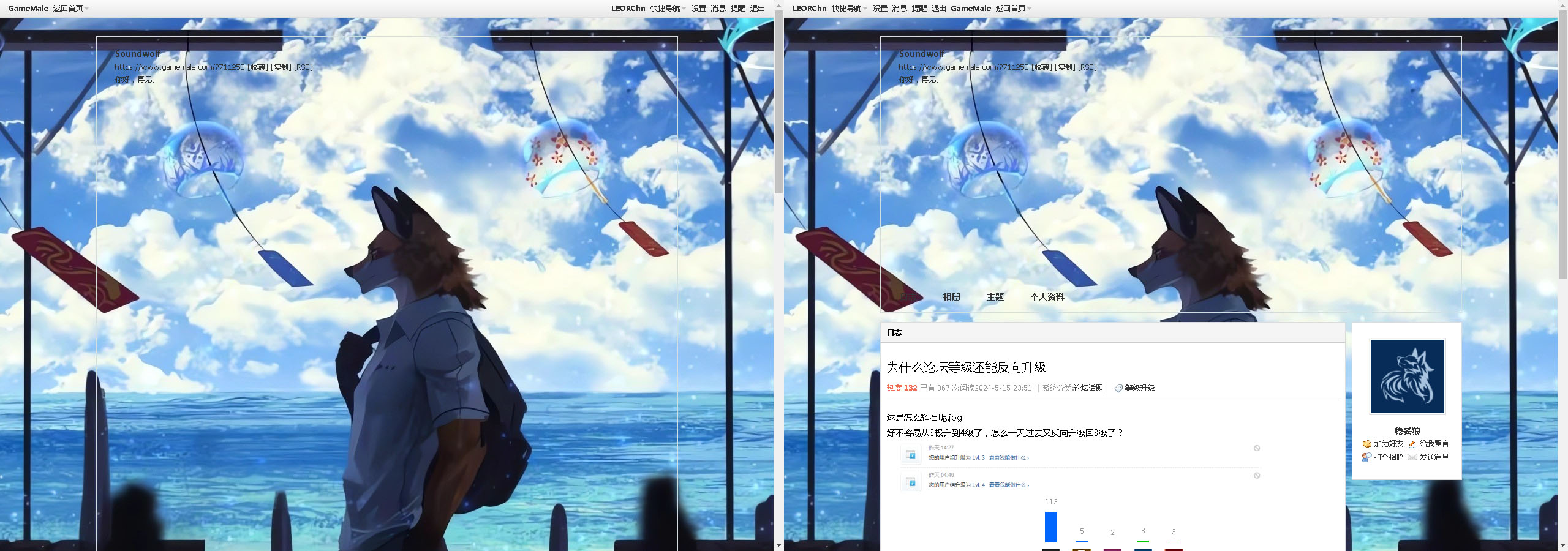
先放一下使用前后对比,然后就贴个代码和他们空间的测试链接。
这个应该不算挂人吧,希望没人过度解读。
另外希望没人来搞代码对抗就好了,不然我会累似的

使用前后对比
代码
@-moz-document domain("gamemale.com"){
body#space > #ct > #diypage, /* 个人空间 中间内容 背景 阅读文字时减轻背景图片干扰 240524 */
body#space > #ct > .mn /* 个人空间 日志内容 (只生效背景,针对部分空间比如727101) 240524 */
{
background-color: rgba(255,255,255,.9) !important;
color: black !important;
}
body#space .vw .ph, body#space .vw .d /* 个人空间 日志内容 (只生效文字,针对部分空间比如727101) 240524 */
{
color: black;
}
body#space > #hd{ /* 个人空间 有些坛友是不是顶部留白有点太长了比如711250 240524 */
max-height: 50vh;
}
}
测试区
写这篇日志的时候其实是感觉有点对不起读者的,
因为虽然我懂得用 HTML 排版,但是好像没有这个功能,
也就无法使用如下类型的排版:
- details/summary 用于默认隐藏预览图。
- code/pre 用于代码块。











 GameMale
GameMale